
Jeg får har lavet en del arbejde for blacksnow.dk, og her forleden dag fik jeg så en lille opgave, hvor de ganske genialt ville have video på deres produktside med nem styring fra BO. Det er jo så genialt at jeg tænkte „Den laver jeg gratis, hvis det er okey med dem at jeg laver en tutorial og deler den med andre„. Og det gik de med til! Se her hvad du kunder kommer til at kunne se eller på blacksnows hjemmeside her
(Husk backup af de filer vi retter i) Inden jeg går i gang med forklarer så skal jeg lige pointere at jeg kun har lavet og testet i 1.4.4, og at ændringen kræver core ændringer, det er altså ikke nok med overrides – som jeg faktisk ikke har fundet ud af hvordan helt fungere endnu, men det er en helt anden sag. Jeg er egentlig helt sikker på at video præsentationer af produkter er næste generation af e-handel og det er derfor er blacksnow.dk selvfølgelig nu et skridt foran!
Tutorialen bygger på youtube videoer, men kan nemt ændres til brug med andre videoer.
Det først vi skal er at lave et inputfelt til youtube medie linket, det gør vi ved at åbne /adminfolderen/tabs/AdminProducts.php
Her finder vi så:
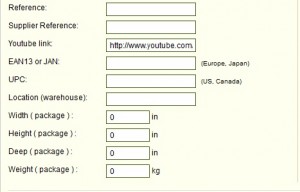
'.$this->l('Supplier Reference:').'
'.$this->l('Special characters allowed:').' .-_#\
Lige nedenunder indsætter vi noget der minder om det, men alligevel ikke helt
'.$this->l('Youtube link:').'
Nu har vi så fået vores input felt på produktsiden, men det virker selvfølgelig ikke helt endnu:

For at input feltet skal kunnne acceptere noget input skal man først og fremmest have lavet et nyt felt i databasen, og for at der skal kunne være forskellige video alt efter hvilket sprog kunden har valgt, så skal vi bruge en af prog tabellerne, og det ligger jo nært at bruge produkt sprog tabellen. Den hedder [prefix]product_lang. Jeg tilgår altid databasen med phpmyadmin, det er nemt og bekvemt at indsætte en ekstra række med. Der findes masser af tutorials til det på nettet, så det vil jeg ikke gå dybere ind i. Jeg har lavet feltet som typen ‚text‛. Når feltet er lavet så skal vi åbne filen /classes/Product.php her er der et par ting der skal rettes, vi starter med at indsætte en public variabel, den indsættes i toppen af classen og skal se sådan her ud:
/** @var string youtube link */
public $youtubelink;
Så finder vi:
protected $fieldsSizeLang = array('meta_description' => 255, 'meta_keywords' => 255, 'meta_title' => 128, 'link_rewrite' => 128, 'name' => 128, 'available_now' => 255, 'available_later' => 255);
Til sidst i den indsætter vi: , ‚youtubelink‛ => 150 så den kommer til at se sådan her ud:
protected $fieldsSizeLang = array('meta_description' => 255, 'meta_keywords' => 255, 'meta_title' => 128, 'link_rewrite' => 128, 'name' => 128, 'available_now' => 255, 'available_later' => 255, 'youtubelink' => 150);
Det vi gør her er at definere at feltet maximalt må have 150 tegn, man kunne nok sagtens argumentere for at gøre det større, men nu ved i jo hvor det kan rettes 😉 Det næste vi skal er at definere hvilken type input der er tale om, det gør i protected $fieldsValidateLang = array(); som kommer lige nedenunder, der er allerede defineret en masse typer i den, så vi indsætter til sidst i den: , ‚youtubelink‛ => ‚isString‛
Nu er type og længde defineret, så skal vi have muligheden for at hente forskellige links ind og ud alt efter hvilket sprog der er valgt, derfor skal vi finde functionen getTranslationsFieldsChild(), og i den funktion finder vi linjen
$fields[$language['id_lang']]['description_short'] = (isset($this->description_short[$language['id_lang']])) ? pSQL($this->description_short[$language['id_lang']], true) : '';
lige under den linje indsætter vi
$fields[$language['id_lang']]['youtubelink'] = (isset($this->youtubelink[$language['id_lang']])) ? pSQL($this->youtubelink[$language['id_lang']], true) : '';
Det var faktisk de rettelser vi skulle lave i core filerne, ikke ret meget, men det giver en genial fordel! Men vi er ikke helt færdige, vi skal nemlig også have det ud i themet, og alt efter hvordan man ønsker at vi videoen så er der forskellige måder at håndtere det på 🙂 Blacksnow.dk ville gerne have at videoen åbner i en thickbox, hvilket jeg egentlig også synes er en rigtig god løsning!
Når vi åbner video så gør vi det med iframe til en .php fil på egen server, som så igen åbner filmen fra youtube. Jeg har til den anledning lavet en lille .php fil der skal ligge i /shop_folderen/ altså den mappe hvor din index.php til shoppen ligger. Filens kode ser sådan her ud, og filen hedder youtube.php:
